管理画面のヘッダー部分の
「新規作成」「一覧」「デザイン」「設定」「ツール」
という部分にプラグインで項目を追加する方法。
もちろん、コールバックでテンプレートファイルを捕まえて、
そこをDOMなり正規表現なりで変更してやればできることはできるけれども、
もっとスマートなやり方がある。
プラグインのregistryの時に登録すればいいんである。
この記事では「新規作成」「一覧」「デザイン」「設定」「ツール」というのを大項目と呼び、
新規作成の中の「ブログ記事」「ウェブページ」「アップロード」などの
大項目にマウスオーバーすると現れる項目を小項目と呼ぶ。
registryに以下のような感じで書くだけで大項目・小項目ともに追加可能。
my $plugin = MT::Plugin::testPlugin->new({
id => 'testPlugin',
registry => {
applications => {
cms => {
menus => {
'test' => {
label => 'testtest',
order => 111,
},
'test:aho' => {
label => 'aho',
order => 111,
},
'create:aho' => {
label => 'aho',
order => 111,
},
},
},
},
},
});
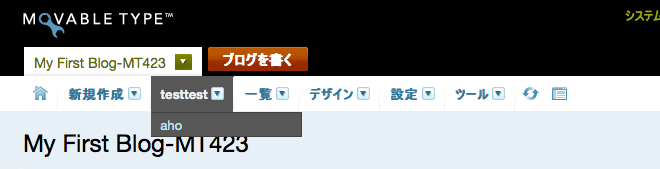
このコードを足すと管理画面はこうなる。

こうすると、大項目の中に「testtest」という項目が追加され、
「testtest」の中に「aho」という小項目が追加される。
'test' => {
label => 'testtest',
order => 111,
},
↑この部分が大項目を追加する部分で、labelで実際に表示する項目名を設定する。
'test:aho' => {
label => 'aho',
order => 111,
},
↑この部分が小項目を追加する部分で、「大項目:小項目」と書く事で
どの大項目に追加するかを指定する。
この場合、testという大項目にahoという小項目を加えている。
ここでは詳しくは書かないけれど、registryでmethodやmodeを設定すれば、
独自モードを独自画面で実行でき、メニューをクリックすることで
その画面へ遷移するインターフェースを作成できる。
もし新たな大項目を作成するのではなく、すでにある大項目の中に
小項目を追加したい場合は以下のようにする。
「新規作成」に項目を追加したければ「create:」
「一覧」に項目を追加したければ「manage:」
「デザイン」に項目を追加したければ「design:」
「設定」に項目を追加したければ「prefs:」
「ツール」に項目を追加したければ「tools:」
と付ければよい。
ちなみに実験してみたところ、小項目のない大項目はつくれなかった。
すなわち、testとtest:ahoの片方だけ書くだけでは、だめだった。
小項目のひとつもない大項目は表示されず、
大項目が登録されていない小項目も表示する事ができなかった。
* * *
以下のページを参考にさせていただいた。
Movable Type/第9回MTプラグイン勉強会 - registryのリファレンスを精読する(2) - アークウェブシステム開発SandBox
Movable Type管理画面の「壊れにくい」カスタマイズのために。 (Junnama Online (Mirror))

項目を削除する方法
http://www.movabletype.org/documentation/developer/working-with-the-registry.html